
Сегодня я покажу основные ошибки юзабилити трех образовательных сайтов ведущих университетов России и дам рекомендации по их исправлению.
Начнем с главного вуза России “Московского государственного университета имени Ломоносова” или просто МГУ.
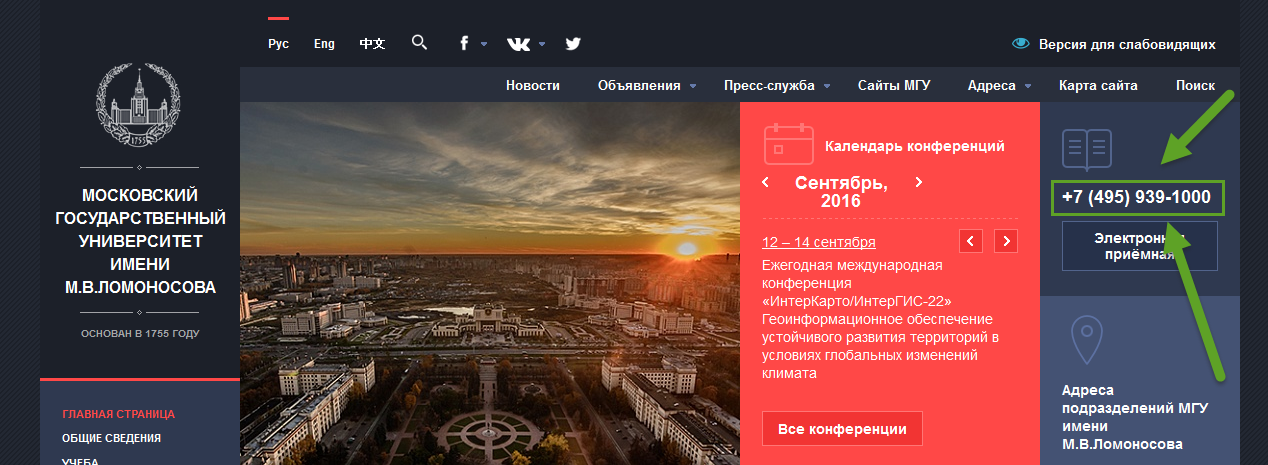
![]() После посещения главной страницы сайта МГУ сразу бросается в глаза недостаток контактных данных.
После посещения главной страницы сайта МГУ сразу бросается в глаза недостаток контактных данных.

Для огромного международного университета странно увидеть один московский телефон. Ниже расположена кнопка “Электронная приемная”. Возможно, через нее можно будет связаться с администрацией университета и задать необходимые вопросы. Перейдя по вышеуказанной ссылке, мы попадаем на страницу с вопросами. Здесь нет возможности задать свой вопрос, а только можно почитать ответы преподавателей.
Первая ошибка юзабилити МГУ: необходимо добавить больше контактных телефонов, указать электронную почту для вопросов, разместить бесплатный номер с кодом 8 800.
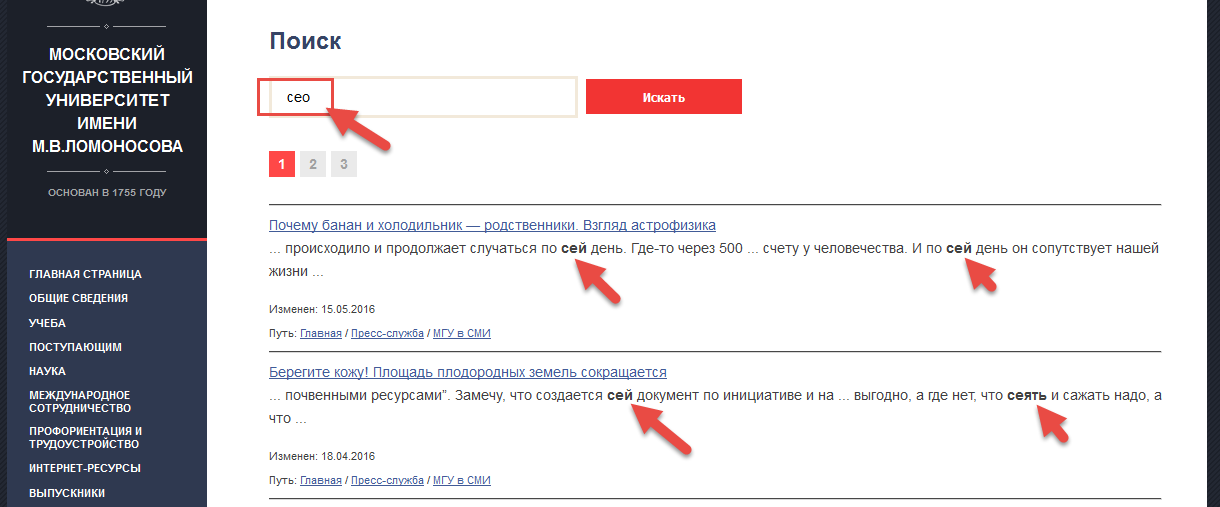
![]() Далее мы заходим в раздел “Поиск” и хотим найти все документы с упоминанием запроса “сео”. Но в итоге мы видим страницы со словами “сей” и “сеять”. Поиск плохо отрабатывает запросы по ключевым словам. Если абитуриент придет на сайт и в поиске не найдет свою специальность, то он покинет ресурс и уйдет в другой университет.
Далее мы заходим в раздел “Поиск” и хотим найти все документы с упоминанием запроса “сео”. Но в итоге мы видим страницы со словами “сей” и “сеять”. Поиск плохо отрабатывает запросы по ключевым словам. Если абитуриент придет на сайт и в поиске не найдет свою специальность, то он покинет ресурс и уйдет в другой университет.

Вторая ошибка юзабилити МГУ: настроить поиск по сайту или заменить его на Яндекс.Поиск.
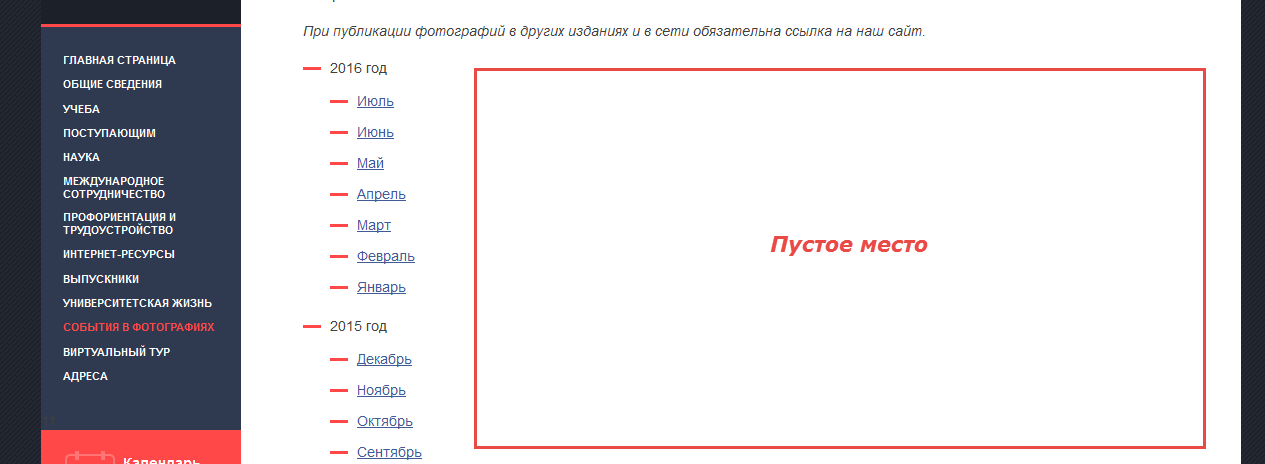
![]() В разделе “События в фотографиях” мы видим огромное количество пустого места и длинный временной список по годам и месяцам.
В разделе “События в фотографиях” мы видим огромное количество пустого места и длинный временной список по годам и месяцам.

Третья ошибка юзабилити МГУ: список разбить на несколько колонок. Напротив каждого года вставить одну ключевую картинку, которая хорошо бы отображала событие данного периода.
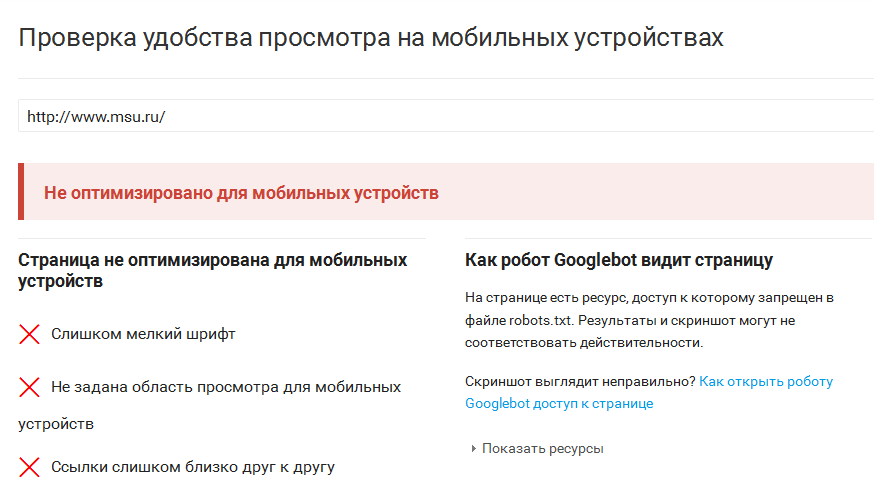
![]() Сайт МГУ не оптимизирован под мобильные устройства. А это значительная потеря посетителей, т.к. поисковые системы Яндекс и Google запустили новые алгоритмы ранжирования, которые разделяют мобильную выдачу и стандартную для персональных компьютеров.
Сайт МГУ не оптимизирован под мобильные устройства. А это значительная потеря посетителей, т.к. поисковые системы Яндекс и Google запустили новые алгоритмы ранжирования, которые разделяют мобильную выдачу и стандартную для персональных компьютеров.

Четвертая ошибка юзабилити МГУ: разработать адаптивный дизайн для основного сайта и его поддоменов.
 Итоги: Несмотря на выявленные ошибки юзабилити сайта образования МГУ, можно сделать вывод о качественной и продуманной структуре сайта. На ресурсе полностью изложена информация о поступлении абитуриентов, подробно описаны факультеты и разработан специальный функционал для слабовидящих посетителей. Несомненным преимуществам является поддоменная структура для каждого структурного подразделения университета.
Итоги: Несмотря на выявленные ошибки юзабилити сайта образования МГУ, можно сделать вывод о качественной и продуманной структуре сайта. На ресурсе полностью изложена информация о поступлении абитуриентов, подробно описаны факультеты и разработан специальный функционал для слабовидящих посетителей. Несомненным преимуществам является поддоменная структура для каждого структурного подразделения университета.
Рассмотрим образовательный сайт университета ”Санкт-Петербургского государственного университета”.
![]() На главной странице отсутствует какая-либо контактная информация. Единственные данные есть о редакторе портала, который отвечает за содержание.
На главной странице отсутствует какая-либо контактная информация. Единственные данные есть о редакторе портала, который отвечает за содержание.

Первая ошибка юзабилити СПГУ: В шапке есть достаточно много места для размещения основных контактных данных университета.
![]() В разделе “Контакты” хорошо описана контактная информация для каждого подразделения СПБГУ. Недостатком является отсутствие обратной связи для пользователей, которые бы хотели задать вопросы администрации.
В разделе “Контакты” хорошо описана контактная информация для каждого подразделения СПБГУ. Недостатком является отсутствие обратной связи для пользователей, которые бы хотели задать вопросы администрации.
Вторая ошибка юзабилити СПГУ: создать форму обратной связи в разделе “Контакты”.
![]() В шапке ресурса размещены битые ссылки.
В шапке ресурса размещены битые ссылки.
![]()
Третья ошибка юзабилити СПГУ: удалить сквозную битую ссылку из хедера сайта.
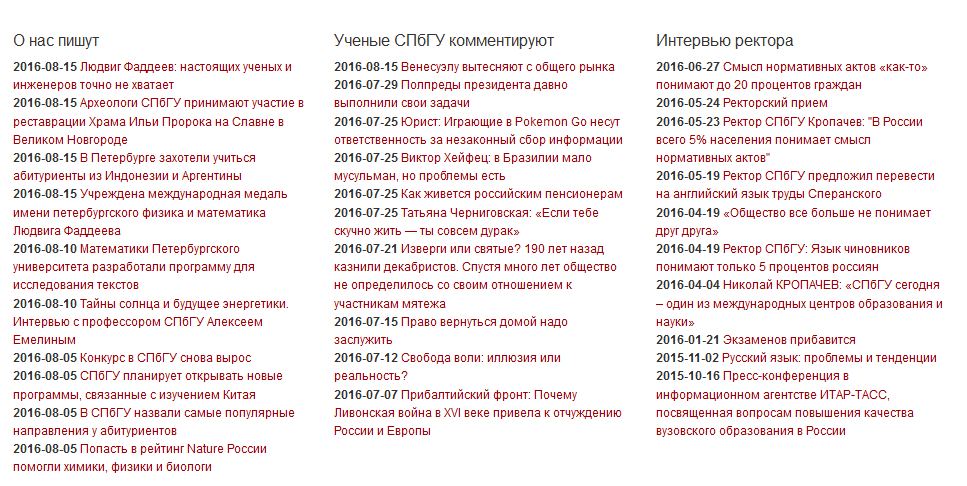
![]() Раздел “СМИ о нас” не информативен. Весь текст сливается и это приводит к его затруднению при чтении.
Раздел “СМИ о нас” не информативен. Весь текст сливается и это приводит к его затруднению при чтении.

Четвертая ошибка юзабилити СПГУ: Сделать разделение между статьями одну строку. Добавить фото и названия издания.
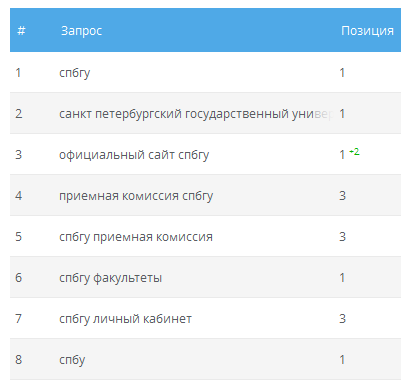
![]() Итоги: На портале присутствуют технические ошибки и недочеты юзабилити образовательного сайта. Ресурс не оптимизирован под поисковые системы. Основными запросами для перехода из Яндекса и Google является название университета. На рисунке ниже вы можете убедиться в этом.
Итоги: На портале присутствуют технические ошибки и недочеты юзабилити образовательного сайта. Ресурс не оптимизирован под поисковые системы. Основными запросами для перехода из Яндекса и Google является название университета. На рисунке ниже вы можете убедиться в этом.

Следующее учреждение образования, которое я решил проверить на ошибки юзабилити, стал “Московский физико-технический институт”.
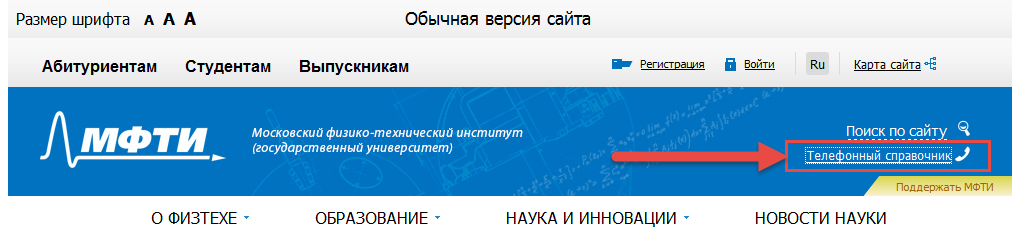
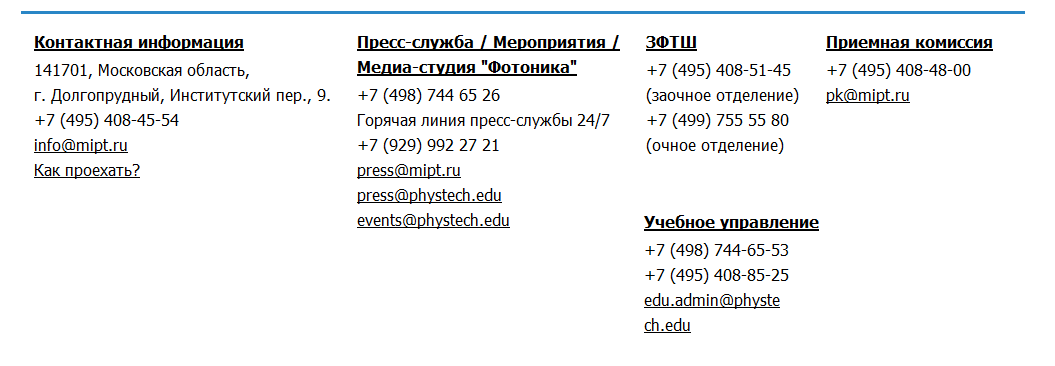
![]() Зайдя на главную страницу МФТИ, я снова не увидел в шапке сайта контактных данных. Но в отличие от предшественников, есть ссылка на телефонный справочник.
Зайдя на главную страницу МФТИ, я снова не увидел в шапке сайта контактных данных. Но в отличие от предшественников, есть ссылка на телефонный справочник.

Все контакты можно найти в футере ресурса, почему разработчики решили разместить именно туда важную информацию непонятно.

Первая ошибка юзабилити МФТИ: контактную информацию добавить в шапку сайта. Дополнительно указать время работы университета.
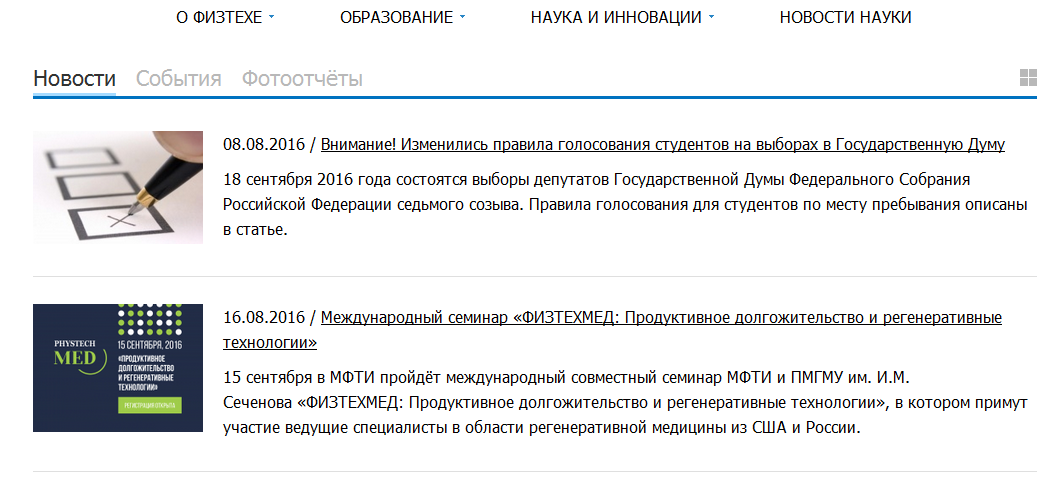
![]() Большую часть главной страницы занимает раздел “Новости”. А ведь можно было разместить более важную информацию для абитуриентов, студентов и преподавателей. Примеры можно увидеть в первых двух университетах.
Большую часть главной страницы занимает раздел “Новости”. А ведь можно было разместить более важную информацию для абитуриентов, студентов и преподавателей. Примеры можно увидеть в первых двух университетах.

Вторая ошибка юзабилити МФТИ: разместить важную информацию о поступлении абитуриентов, о студенческих олимпиадах, конференциях , научной деятельности университета.
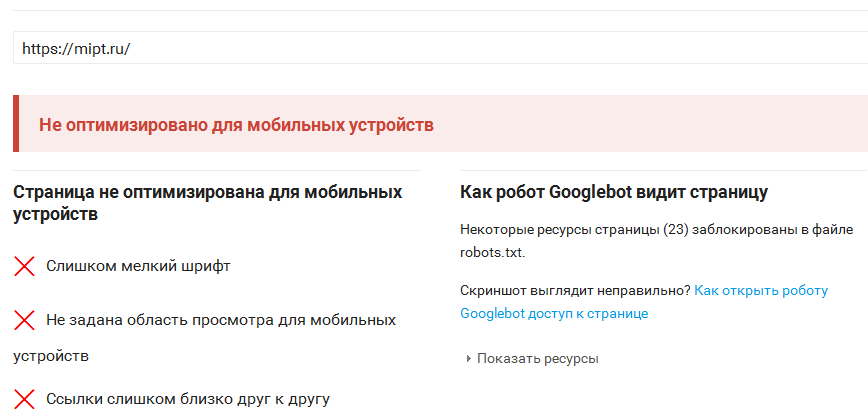
![]() Сайт не оптимизирован под мобильные устройства.
Сайт не оптимизирован под мобильные устройства.

Третья ошибка юзабилити МФТИ: разработать адаптивный дизайн для ресурса.
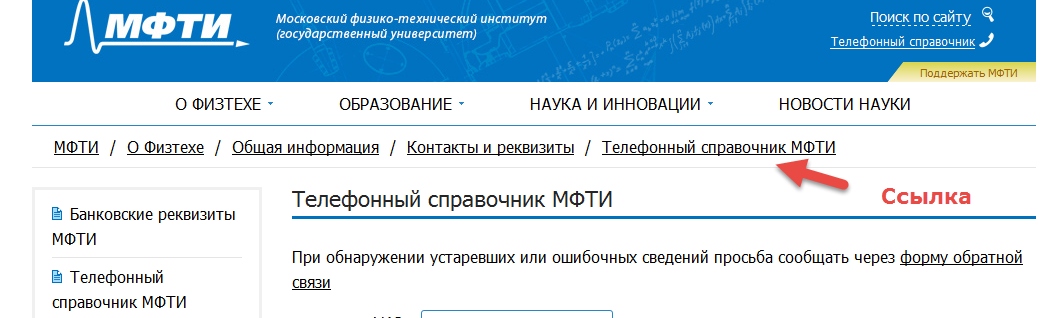
![]() Хлебные крошки настроены неверно. Последняя ссылка должна быть неактивной.
Хлебные крошки настроены неверно. Последняя ссылка должна быть неактивной.

Четвертая ошибка юзабилити МФТИ: настроить правильно хлебные крошки, т.к. от этого зависит удобства навигации.
![]() Итог: На сайте огромное количество ошибок юзабилити. Встречаются технические недочеты. Оптимизация ресурса для поисковых систем не проводилась.
Итог: На сайте огромное количество ошибок юзабилити. Встречаются технические недочеты. Оптимизация ресурса для поисковых систем не проводилась.
Общие ошибки юзабилити образовательных сайтов.
Теперь подведем выводы по анализу юзабилити для образовательных сайтов. У всех встречаются типичные ошибки, которые я описал ниже:
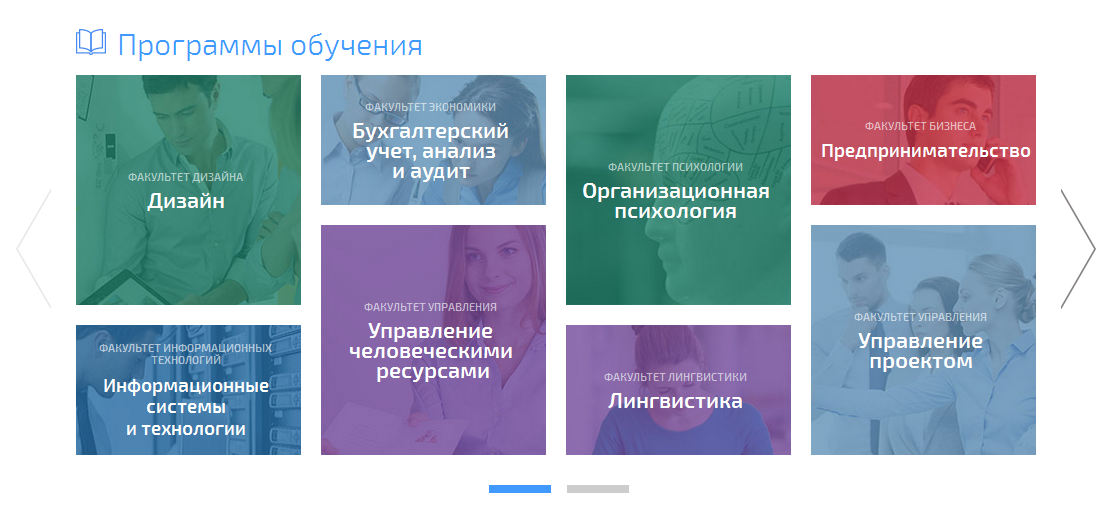
![]() На портале отсутствует программа обучения для всех факультетов. Пример, как должен выглядеть учебный план.
На портале отсутствует программа обучения для всех факультетов. Пример, как должен выглядеть учебный план.

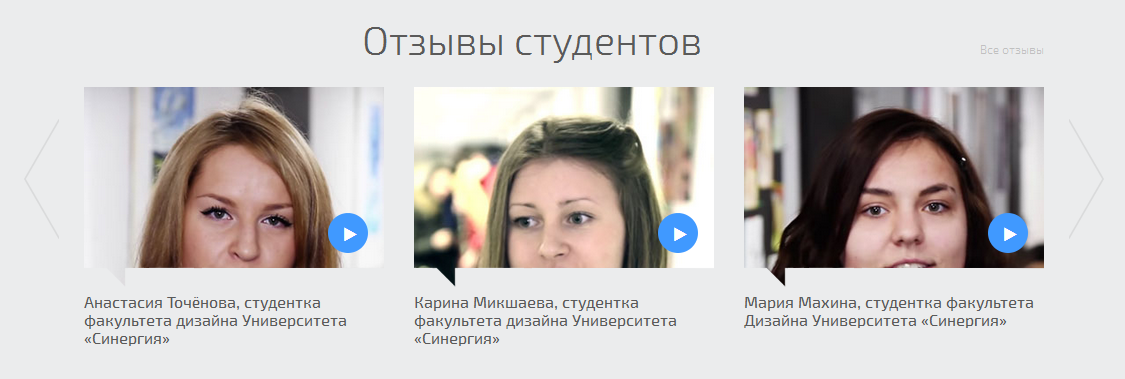
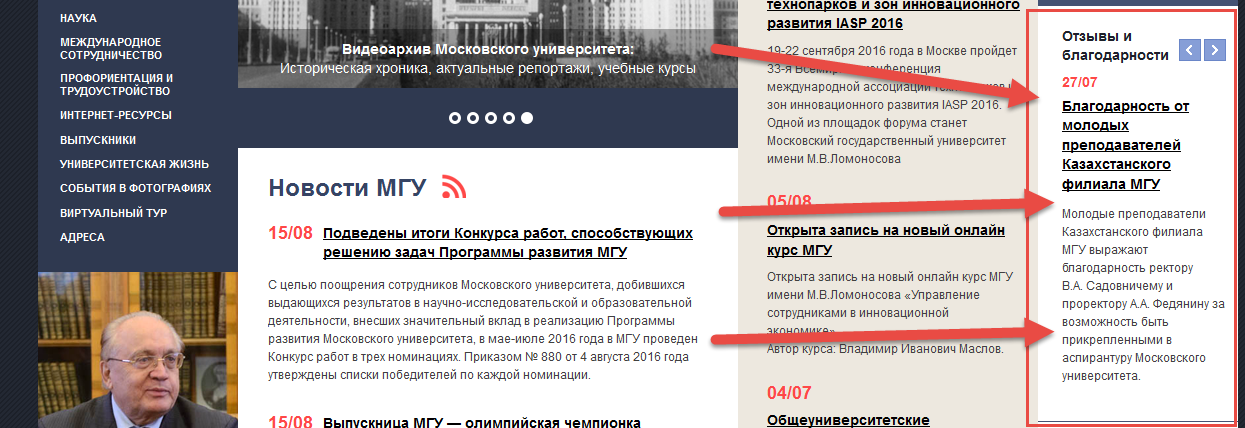
![]() Во всех университетах должны быть отзывы или благодарности студентов и преподавательский состав за достижения в науке.
Во всех университетах должны быть отзывы или благодарности студентов и преподавательский состав за достижения в науке.

Или как это оформлено в МГУ:

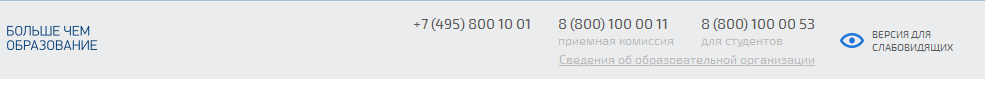
![]() Главной ошибкой юзабилити сайтов для образования является отсутствие контактных данных в шапке.
Главной ошибкой юзабилити сайтов для образования является отсутствие контактных данных в шапке.

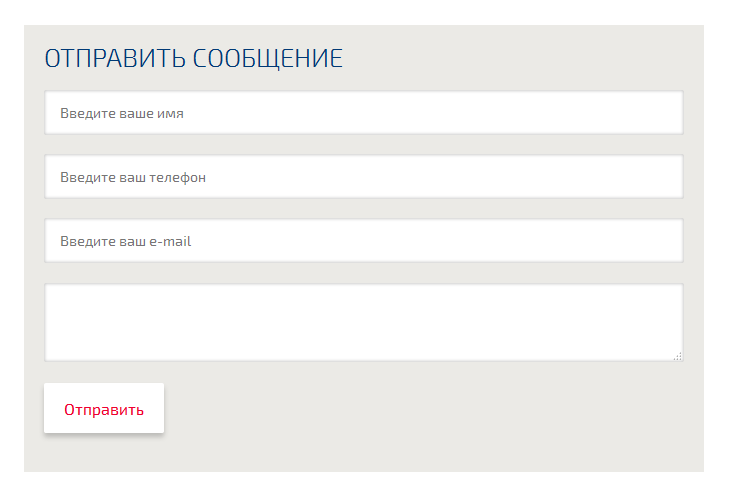
![]() На большинстве сайтов отсутствует форма обратной связи, в которой абитуриенты могут задать вопросы по интересующей специальности.
На большинстве сайтов отсутствует форма обратной связи, в которой абитуриенты могут задать вопросы по интересующей специальности.

![]() Отсутствует бесплатный российский номер 8 800 у всех сайтов.
Отсутствует бесплатный российский номер 8 800 у всех сайтов.
![]() Важным недостатком юзабилити является отсутствие раздела “Об университете”. Многие университеты его игнорируют, а ведь это визитная карточка, которая могла бы рассказать об их преимуществах перед другими учебными заведениями.
Важным недостатком юзабилити является отсутствие раздела “Об университете”. Многие университеты его игнорируют, а ведь это визитная карточка, которая могла бы рассказать об их преимуществах перед другими учебными заведениями.
Чем меньше ошибок usability встречается на сайте, тем удобнее будет пользователям находиться на ресурсе. А ведь правильная структура напрямую влияет на поведенческие факторы и конверсию.

Если вы решили заказать консультации по оптимизации сайта в Москве, Минске и СПб нажимайте на кнопку “Заказать услугу” и я свяжусь с вами в ближайшее время.



Комментарии
RSS лента комментариев этой записи